
Lange hat es gedauert, aber nun sind sie da!
Gemeint sind die Hinweisschilder, die das Gebiet “Weesower Luch” für Jedermann sichtbar als Naturschutzgebiet kennzeichnen.
Insgesamt haben die Stadtwerke Werneuchen im Auftrag der zuständigen Naturschutzbehörde an drei (ursprünglich waren vier geplant) verschiedenen Stellen die bereitgestellten Schilder aufgestellt.
Das betrifft eine Position im östlichen Bereich des Luchs an der Alten Willmersdorfer Str. und zwei weitere entlang der alten Straße von Weesow nach Löhme.
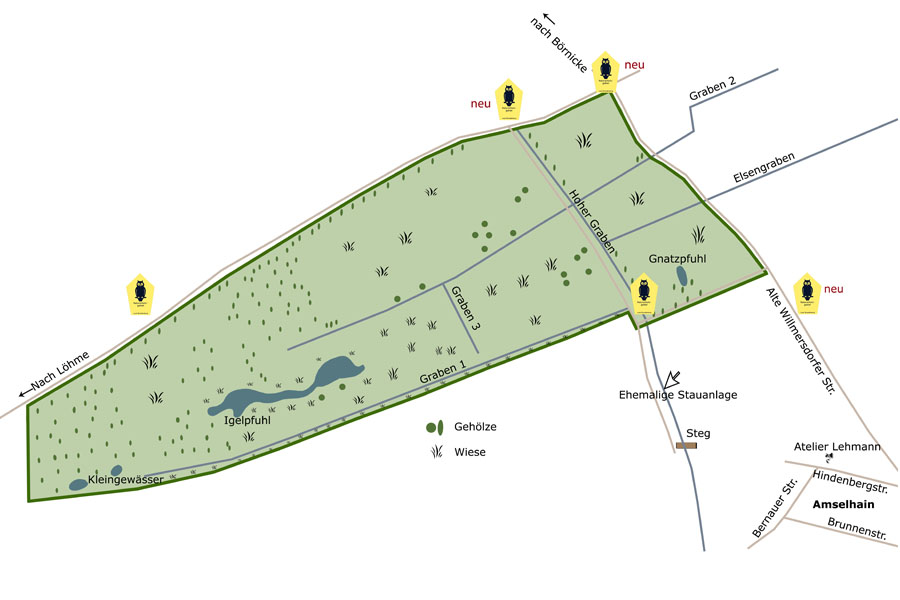
Standort-Details kann man der untenstehenden Karte entnehmen. Die neu aufgestellten Hinweisschilder sind mit roter Schrift markiert.


Standort: Alte Löhmer Str. direkt am Beginn des frei zugänglichen Hohen Grabens 
Standort: Alte Willmersdorfer Str. | ca. 80 m
vom Weesower Luch an einem Feldrand

Rechtsvorschriften:
Kennzeichnung von Schutzgebieten und anderen besonders geschützten Teilen von Natur und Landschaft
